Tuesday, 5 March 2019
Monday, 4 March 2019
Invalid postback or callback argument. Event validation is enabled using
Sys.WebForms.PageRequestManagerServerErrorException: Invalid postback or callback argument. Event validation is enabled using <pages enableEventValidation="true"/> in configuration or <%@ Page EnableEventValidation="true" %> in a page. For security purposes, this feature verifies that arguments to postback or callback events originate from the server control that originally rendered them. If the data is valid and expected, use the ClientScriptManager.RegisterForEventValidation method in order to register the postback or callback data for validation
//////////////Solution >>
ScriptManager may not find the control when binding is done in Page_Load instead bining the data to control (like dataset) in Page_PreRender will solve the issue.
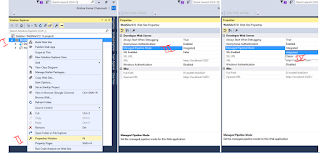
An ASP.NET setting has been detected that does not apply in Integrated managed pipeline mode
/////////////// Solution
It's due to the application render under the "Integrated Mode" witch is directly related to the IIS service.
Solution-
Step 1. Right Click on the Solution Explorer of the application
Step 2. Go to Properties of F4
Step 3. Change the PIPELINE setting "Integrated to Classic Mode"
Solution>> Right Click>> Property (F4) >> Managed Pipeline Mode >> Classic
It's due to the application render under the "Integrated Mode" witch is directly related to the IIS service.
Solution-
Step 1. Right Click on the Solution Explorer of the application
Step 2. Go to Properties of F4
Step 3. Change the PIPELINE setting "Integrated to Classic Mode"
Solution>> Right Click>> Property (F4) >> Managed Pipeline Mode >> Classic
Sunday, 3 March 2019
Convert DataTable into Generic List Collection
//////////// Using NameSpace
using System.Reflection;
//////////////////// Class
public class Employee
{
public int EmpId{ get; set; }
public string EmpName { get; set;}
}
public void fill_data()
{
DataTable dt = new DataTable();
List<Employee> lstMembership = Convert_ToList<Employee>(dt);
}
///////////// DBHelper
public static List<T> Convert_ToList<T>(DataTable dt)
{
List<T> data = new List<T>();
foreach (DataRow row in dt.Rows)
{
T item = Get_Items<T>(row);
data.Add(item);
}
return data;
}
private static T Get_Items<T>(DataRow dr)
{
Type temp = typeof(T);
T obj = Activator.CreateInstance<T>();
foreach (DataColumn column in dr.Table.Columns)
{
foreach (PropertyInfo pInfo in temp.GetProperties())
{
if (pInfo.Name == column.ColumnName)
pInfo.SetValue(obj, dr[column.ColumnName], null);
else
continue;
}
}
return obj;
}
/////////////////////// Using Linq
public static List<T> ConvertToList<T>(DataTable dt)
{
var columnNames = dt.Columns.Cast<DataColumn>()
.Select(c => c.ColumnName.ToLower()).ToList();
var properties = typeof(T).GetProperties();
return dt.AsEnumerable().Select(row =>
{
var objT = Activator.CreateInstance<T>();
foreach (var pro in properties)
{
if (columnNames.Contains(pro.Name.ToLower()))
{
try
{
pro.SetValue(objT, row[pro.Name]);
}
catch (Exception ex) { }
}
}
return objT;
}).ToList();
}
Switch button using pure css with custom text
////////////////////// css
///////////////////////// html
///////////////// Result
.switch-btn {
position: relative;
display: inline-block;
width: 90px;
height: 34px;
}
.switch-btn .switch input {display:none;}
.switch-btn .slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ca2222;
-webkit-transition: .4s;
transition: .4s;
}
.switch-btn .slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
.switch-btn input:checked + .slider {
background-color: #2ab934;
}
.switch-btn input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
.switch-btn input:checked + .slider:before {
-webkit-transform: translateX(55px);
-ms-transform: translateX(55px);
transform: translateX(55px);
}
/*------ ADDED CSS ---------*/
.switch-btn .on
{
display: none;
}
.switch-btn .on, .off
{
color: white;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
font-size: 10px;
font-family: Verdana, sans-serif;
}
.switch-btn input:checked+ .slider .on
{display: block;}
.switch-btn input:checked + .slider .off
{display: none;}
.switch-btn .slider.round {
border-radius: 34px;
}
..switch-btn slider.round:before {
border-radius: 50%;}
<label class="switch-btn">
<!--HTML -->
<input type="checkbox" id="Chk_toggle">
<div class="slider round">
<!--Custom text -->
<span class="on">ON</span>
<span class="off">OFF</span>
</div>
</label>
///////////////// Result
Switch button using pure css
//////////////////////// css
////////////////////////html
//////////// Result
.switch-btn {
position: relative;
display: inline-block;
width: 90px;
height: 34px;
}
.switch-btn .switch input {display:none;}
.switch-btn .slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ca2222;
-webkit-transition: .4s;
transition: .4s;
border-radius: 34px;
}
.switch-btn .slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
border-radius: 50%;
}
.switch-btn input:checked + .slider {
background-color: #2ab934;
}
.switch-btn input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
.switch-btn input:checked + .slider:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(55px);
}
.switch-btn .slider:after
{
content:'OFF';
color: white;
display: block;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
font-size: 10px;
font-family: Verdana, sans-serif;
}
.switch-btn input:checked + .slider:after
{
content:'ON';
}
<label class="switch-btn">
<input type="checkbox" id="Chk_toggle">
<div class="slider round">
</div>
</label>
//////////// Result
Switch button using pure css outer custom text
/////////////////////////css
/////////////////////////html
/////////////////Result
.switch-btn
{
position: relative;
display: inline-block;
margin-left: 50px;
width: 88px;
height: 20px;
}
.switch-btn .switch input
{
display: none;
}
.switch-btn .slider
{
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ca2222;
-webkit-transition: .4s;
transition: .4s;
}
.switch-btn .slider:before
{
position: absolute;
content: "";
height: 28px;
width: 28px;
left: 1px;
bottom: -4px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
border: solid 0.5px #ddd;
}
.switch-btn input:checked + .slider
{
background-color: #2ab934;
}
.switch-btn input:focus + .slider
{
box-shadow: 0 0 1px #2196F3;
}
.switch-btn input:checked + .slider:before
{
-webkit-transform: translateX(55px);
-ms-transform: translateX(55px);
transform: translateX(55px);
}
/*------ ADDED CSS ---------*/
.switch-btn .on, .off
{
color: #000;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
font-size: 0.9rem;
font-family: Verdana, sans-serif;
}
.switch-btn .on
{
/*display: none;*/
color:#ddd;
left: -1.2rem;
}
.switch-btn .off
{
left: 6rem;
width: 1px;
color:#000;
}
.switch-btn input:checked + .slider .on
{
/* display: block;*/
color:#000;
}
.switch-btn input:checked + .slider .off
{
color:#ddd;
/* display: none;*/
}
/*--------- END --------*/
/* Rounded sliders */
.switch-btn .slider.round
{
border-radius: 34px;
}
.switch-btn .slider.round:before
{
border-radius: 50%;
}
/////////////////////////html
<label class="switch-btn ">
<input type="checkbox" id="togBtn">
<div class="slider round">
<span class="on">On</span> <span class="off">Off</span>
</div>
</label>
/////////////////Result
Subscribe to:
Comments (Atom)
How to highlight selected text in notepad++
–> To highlight a block of code in Notepad++, please do the following steps step-1 :- Select the required text. step-2 :- Right click...

-
///////////////// Step. 1- Install the fallowing Using Nuget Microsoft.AspNet.Web.Optimization Step. 2- Install the fallo...
-
///////////// Controller ViewBag.JavaScriptFunction = string .Format( "Search_Filter();" ); ///////////// HTML @ if ...
-
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using...